O termo “Tilt-shift miniatures fakes” pode parecer estranho, mas é uma técnica que transforma em miniaturas determinados objetos e até pessoas em fotos. Utilizando a técnica com o Photoshop é possível criar o efeito que ilude o cérebro e os olhos. O segredo é simular uma profundidade de campo que não existe na foto original e com alguns recursos adicionais chegar o mais próximo possível da nossa simulação.
Passso: 1- Vamos começar nosso tutorial abrindo no Photoshop a imagem exemplo que acompanha esse tutorial. Ela foi obtida com uma câmera Sony DSC-W-300 e foi tomada em frente ao Congresso Nacional, em Brasília. Nosso foco irá ser centrado nos três veículos ao fundo.

Passo: 2 - Antes de qualquer coisa vamos tomar alguns procedimentos para iniciarmos a criação de uma máscara específica. Tecle “D” de Default para obtermos as cores de primeiro plano preto e segundo plano branco.

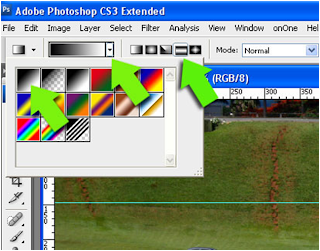
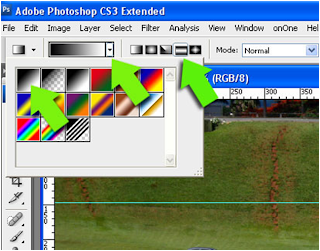
Passo: 3 - Tecle G para acessar a ferramenta Gradient e escolha o primeiro gradiente que é do preto para o branco. No tipo de Gradiente escolha o Cilíndrico. Observe a imagem abaixo para não errar.

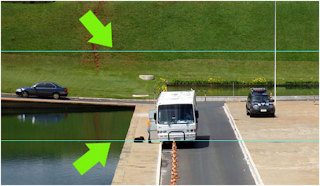
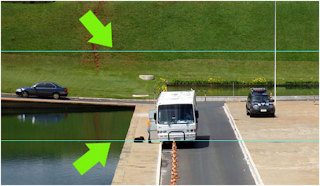
Pass0: 4 - Vamos utilizar as guias do Photoshop apenas para fazer uma marcação de limites para nos guiar nos procedimentos seguintes. Se você não tiver com as réguas visíveis tecle Control+R. Clique na régua vertical e arraste uma guia até o pára-choque da van e mais outra na parte superior como na imagem abaixo.

Passo: 5 - Clique no ícone Quick Mask ou simplesmente tecle Q.

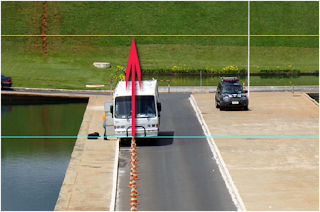
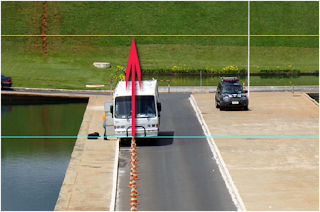
Passo: 6 - Caso tenha mudado alguma coisa, acesse a ferramenta Gradient teclando G. Clique na guia inferior, arraste até a superior e solte. Veja o movimento na figura abaixo.

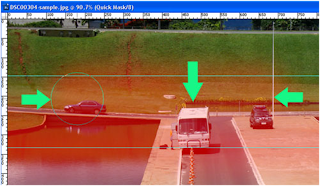
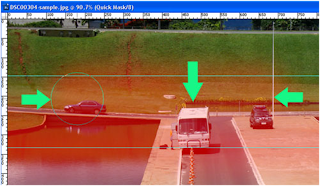
Passo: 7 - Observe que foi criada uma máscara (cor vermelha) que atinge os três veículos. O único problema é que a máscara não está muito evidente no veículo da esquerda, no teto da van e no veículo da direita. Antes de prosseguir vamos corrigir isso.

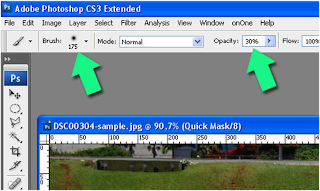
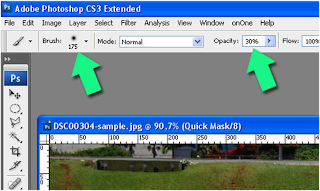
Passo: 8 - Tecle B para acessar a ferramenta Brush. Escolha um pincel com cerdas macias e estabeleça sua opacidade em 30%.

Passo: 9 - Vamos fazer a correção. Dê apenas uma passada com o pincel da esquerda para a direita nos limites das setas e como na imagem abaixo. Em seguida posicione o pincel sobre a parte superior da van e dê apenas um clique. Nossa máscara já está corrigida. O filtro que iremos aplicar a seguir irá preservar as áreas mascaradas. Vamos em frente.

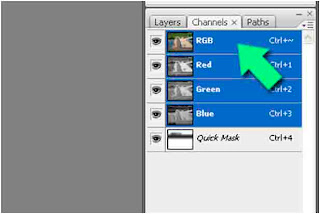
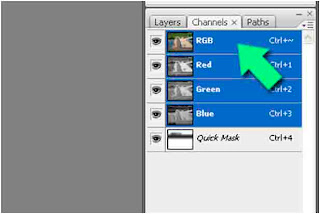
Passo: 10 - Clique na aba Channels (Canais) para acessá-la. Em seguida clique em RGB para sair do canal Quick Mask.

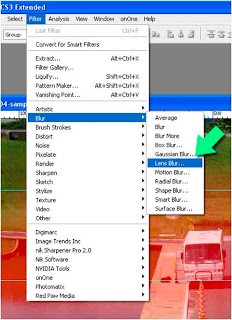
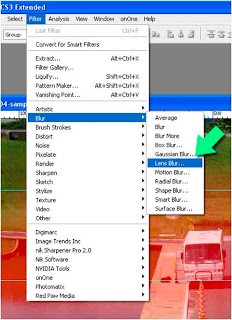
Passo: 11 - Vá no menu Filter > Blur > Lens Blur.

Pass0: 12 - Vai se abrir uma nova janela. Preste atenção nas informações marcadas com seta verde na imagem abaixo. Altere o valor de Radius para 22 e em Brightness altere para 44. Quando você for aplicar o efeito em outras imagens observe esses dois valores. Clique em OK. Vamos sair do modo Quick Mask e tecle Q ou diretamente no ícone correspondente no menu de ferramentas do Photoshop. Desmarque a seleção teclando Control + D.

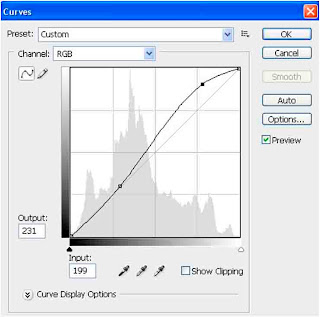
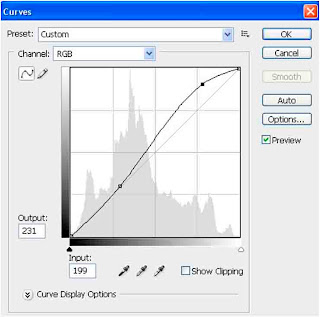
Passo: 13 - Para dar uma aparência “plástica” à nossa imagem vamos alterar os valores de Curves (curvas). Vá no menu Images > Adjustments >Curves ou simplesmente tecle Control + M. Vai se abrir uma janela como na imagem abaixo. Veja que alteramos apenas dois pontos. O superior mais acentuado e o inferior ligeiramente para baixo.

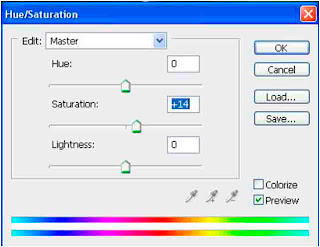
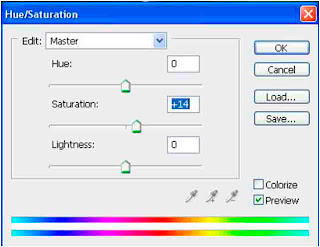
Passo: 14 - Nossa imagem ainda precisa de mais um pequeno ajuste. Vamos dar uma pequena saturada nas cores para dar um aspecto ainda mais fake. Acesse o menu Images > Adjustments >Hue/Saturation ou simplesmente tecle Control + U. Irá se abrir a janela como na imagem abaixo. Vamos alterar a saturação para +14 correndo o controle deslizante para a direita ou preencha diretamente o valor 14 no campo de valores.

Pronto! Nossa imagem já está com o aspecto falso com objetos como se fossem miniaturas ou brinquedos.E uma dica final importantíssima: Procure fazer fotos de grandes ambientes e locais de cima para baixo. Você vai obter melhores resultados dessa forma.

Dos vários tutoriais encontrados na web, este é aquele que realmente funcionou perfeitamente e de maneira simples se seguido corretamente.
Fonte:Texto e fotos de Miguel Netto
Não é mais possível encontrar o site do miguel, uma pena, pois era um dos melhores da web.É possível encontrá-lo no Twitter.
Boas fotos!
Passso: 1- Vamos começar nosso tutorial abrindo no Photoshop a imagem exemplo que acompanha esse tutorial. Ela foi obtida com uma câmera Sony DSC-W-300 e foi tomada em frente ao Congresso Nacional, em Brasília. Nosso foco irá ser centrado nos três veículos ao fundo.

Passo: 2 - Antes de qualquer coisa vamos tomar alguns procedimentos para iniciarmos a criação de uma máscara específica. Tecle “D” de Default para obtermos as cores de primeiro plano preto e segundo plano branco.

Passo: 3 - Tecle G para acessar a ferramenta Gradient e escolha o primeiro gradiente que é do preto para o branco. No tipo de Gradiente escolha o Cilíndrico. Observe a imagem abaixo para não errar.

Pass0: 4 - Vamos utilizar as guias do Photoshop apenas para fazer uma marcação de limites para nos guiar nos procedimentos seguintes. Se você não tiver com as réguas visíveis tecle Control+R. Clique na régua vertical e arraste uma guia até o pára-choque da van e mais outra na parte superior como na imagem abaixo.

Passo: 5 - Clique no ícone Quick Mask ou simplesmente tecle Q.

Passo: 6 - Caso tenha mudado alguma coisa, acesse a ferramenta Gradient teclando G. Clique na guia inferior, arraste até a superior e solte. Veja o movimento na figura abaixo.

Passo: 7 - Observe que foi criada uma máscara (cor vermelha) que atinge os três veículos. O único problema é que a máscara não está muito evidente no veículo da esquerda, no teto da van e no veículo da direita. Antes de prosseguir vamos corrigir isso.

Passo: 8 - Tecle B para acessar a ferramenta Brush. Escolha um pincel com cerdas macias e estabeleça sua opacidade em 30%.

Passo: 9 - Vamos fazer a correção. Dê apenas uma passada com o pincel da esquerda para a direita nos limites das setas e como na imagem abaixo. Em seguida posicione o pincel sobre a parte superior da van e dê apenas um clique. Nossa máscara já está corrigida. O filtro que iremos aplicar a seguir irá preservar as áreas mascaradas. Vamos em frente.

Passo: 10 - Clique na aba Channels (Canais) para acessá-la. Em seguida clique em RGB para sair do canal Quick Mask.

Passo: 11 - Vá no menu Filter > Blur > Lens Blur.

Pass0: 12 - Vai se abrir uma nova janela. Preste atenção nas informações marcadas com seta verde na imagem abaixo. Altere o valor de Radius para 22 e em Brightness altere para 44. Quando você for aplicar o efeito em outras imagens observe esses dois valores. Clique em OK. Vamos sair do modo Quick Mask e tecle Q ou diretamente no ícone correspondente no menu de ferramentas do Photoshop. Desmarque a seleção teclando Control + D.

Passo: 13 - Para dar uma aparência “plástica” à nossa imagem vamos alterar os valores de Curves (curvas). Vá no menu Images > Adjustments >Curves ou simplesmente tecle Control + M. Vai se abrir uma janela como na imagem abaixo. Veja que alteramos apenas dois pontos. O superior mais acentuado e o inferior ligeiramente para baixo.

Passo: 14 - Nossa imagem ainda precisa de mais um pequeno ajuste. Vamos dar uma pequena saturada nas cores para dar um aspecto ainda mais fake. Acesse o menu Images > Adjustments >Hue/Saturation ou simplesmente tecle Control + U. Irá se abrir a janela como na imagem abaixo. Vamos alterar a saturação para +14 correndo o controle deslizante para a direita ou preencha diretamente o valor 14 no campo de valores.

Pronto! Nossa imagem já está com o aspecto falso com objetos como se fossem miniaturas ou brinquedos.E uma dica final importantíssima: Procure fazer fotos de grandes ambientes e locais de cima para baixo. Você vai obter melhores resultados dessa forma.

Dos vários tutoriais encontrados na web, este é aquele que realmente funcionou perfeitamente e de maneira simples se seguido corretamente.
Fonte:Texto e fotos de Miguel Netto
Não é mais possível encontrar o site do miguel, uma pena, pois era um dos melhores da web.É possível encontrá-lo no Twitter.
Boas fotos!

Nenhum comentário:
Postar um comentário
Muito obrigado, sua opinião é importante para nós.